Humans are visual creatures. We crave variety, modernity and freshness. We are instantly drawn to things that look good.
Beauty is about enhancing what you have. Let yourself shine through.
—Janelle Monae
This is especially true with UX Design. One of the easiest way to get amazing UX noticed is to really obsess on Great UI. It’s easy to fall into the trap of thinking great UI design involves picking the perfect palette, the priciest font along with the slickest animations.
Not always. Here are some golden rules of UI (Meant to be broken) that is more about “removing” than adding, and about breaking design rules than following. Hope you have fun with it.
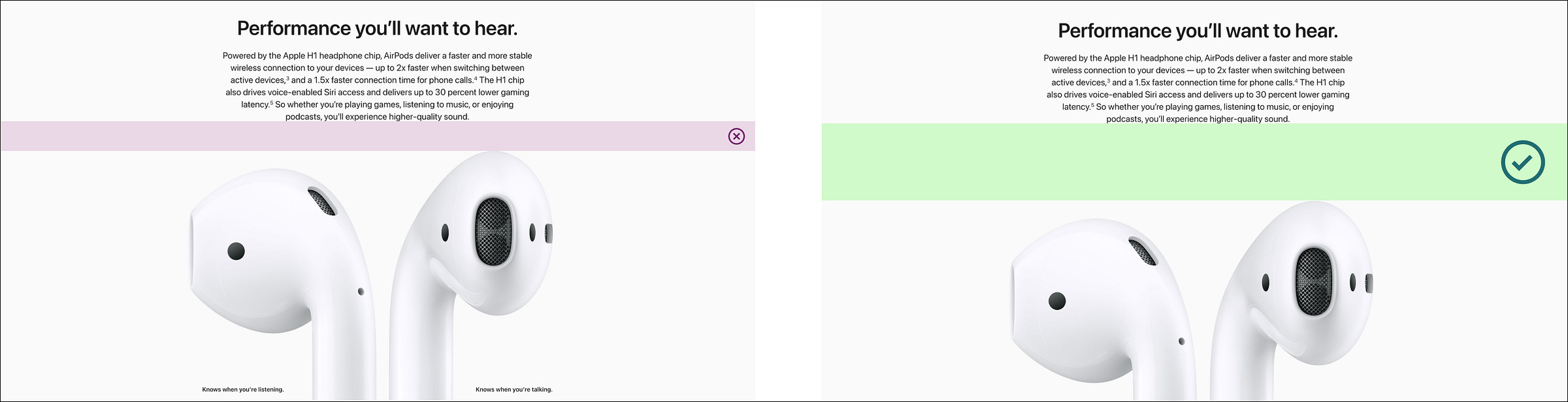
With Fonts: Three is Plenty
Most well-design products use a minimal number of font sizes. The golden number that most designers choose is 3, but with fonts “less is more”. Below are examples of highly scaled products getting by with 2 font sizes. To analyze further, they establish information hierarchy effectively by tweaking one of the following variables - Font Weight, Color, Casing.
Follow "some" grid, but break it
As a designer, grids give you structure. They scream order. They give you a rulebook to follow to stay “safe”. Breaking grids beautifully can help you stand out, and make a statement about your design. Some classic good looking examples of broken grids are are when the breaking component is 70% inside or outside the parent, overlaying type/imagery or another visual element at the intersection of 2 elements, tastefully added em-dashes/strokes, floating visual elements like patterns, shapes or CTAs.
Take advantage of the negative space
Deep breaths calm the mind. Negative spaces soothe the design. Oftentimes people (wink wink PMs) want to fill negative spaces up with “helpful copy”. There’s value in "negative and white spaces” because it focuses the user’s attention on what’s most important. It’s amazing how a little extra space in the below example instantly cleans up the design and adds hierarchy/emphasis.
Leverage visual centering
The visual center is the perceived center of an artifact and not the actual center. Our eyes can especially trick us when we align asymmetrically weighted objects within perfect shapes. For example: the below triangle carries more weight in the bottom while the circle carries a uniform weight. As a consequence mathematical centering that is done with visual editors, will make the triangle below look misaligned, as our eye mis-perceives center due to weight as-symmetry. The best way to address it - eyeball it, which is where the notion of visual center comes into place. This concept is especially important to understand when dealing with iconography because different icons with different weights might need consideration around what is their center.
As seen on https://javier.xyz/visual-center/
Taken from this amazing medium article on Optical Centering
Experiment with alternate fonts
Alternate fonts can help your product make a brand statement effectively. It can be intimidating to choose alternate fonts especially when you didn’t spend a full semester dissecting type in school. Here’s a crash course on key components to look for when choosing alternate fonts.
Are there enough weights supported: Does the font support weights like Bold, Black and Thin, and does it support italics
Is the X-Height too small (You might need to bump up the body copy size if it is. System fonts like San Francisco and Inter are great examples to benchmark your custom font against to determine differences in X-Height and how much bigger your body copy needs to be to match up)
Is the font legible: Some fonts can be too decorative. This can look amazing for header copy especially when the size is large enough, but too much “decoration” can be distracting especially in the UI Design context. Below are the components to watch for to ascertain if a font is legible enough - Accentuated serifs, very thin shoulders and very long terminals can impair readability, so these are aspects to keep an eye out for when designing with decorative type
Does it load fast enough: Considering load times can be essential to make sure people can actually “see” your amazing site (at some point)
Does the pairing make sense: Font pairing is an art. When done right the header type makes the statement, while the body does the work. With body copy stay conservative - Choose ones that have been tried and tested like system fonts (Inter, Helvetica, SF, Avenir). For Header text you have some leeway. However to ensure legibility bump up the font size to atleast 32 px, and make sure to play with letter spacing especially in highly decorative fonts.
Hope this crash course in visual design was helpful to understand some aspects that make designs look better. Good UI is the cherry on top of great UX and Product Strategy, which can truly make your product shine. More on this soon….